
Plans for official WordCamp Progressive Web App
WordCamps are always looking for new ways of making content richer and improving attendee experiences.
With that in mind, the WordCamp Europe (WCEU) team is developing an App that will make content on mobile devices much easier for attendees to access and organisers to provide, not only at WCEU 2019 but at other WordCamps too.
For WCEU 2018, we created a standalone app for attendees, which could be found by visiting a specific web address. This year, we are developing a Progressive Web App (PWA), which will be served from, and integrate with, the WordCamp website.
Working alongside the Make WordPress Community Team, we are aiming to create the PWA as a tool for other WordCamps to use and tailor it to their own local needs.
UPDATE May 2019: Thank you for all the feedback from attendees and other WordCamps, our full update on the PWA plans can be found on the Make WordPress community channel.
The initial idea was for the app to be developed as a plugin to give attendees extra functionality in addition to the main WordCamp website. This would include alerts for attendees and a search function connecting to the published lists of attendees and speakers. The PWA would also display information in real time on the sessions that are running at the WordCamp.
PWA features
Through the use of Progressive Web Applications (PWA), attendees will have the benefit of features, such as:
- offline mode with controls for returning to online viewing. This avoids pressure on device bandwidth, the wifi network, and app storage capacity. Attendees will be able to view the content on the PWA as it will be stored locally on their devices
- ability for attendees to add the App to the home screen of their devices
- notifications from WordCamp organisers at the event, without the attendee needing to have the website open
- direct and timely engagement with learning opportunities in the schedule
- no application to download on local devices, providing an easy and secure route to access information. This will be particularly helpful for attendees using work devices
- end-to-end https encryption and it does not matter if attendees are using iOS or Android platforms.
The architecture will make it easier for WordCamps to use and for attendees to interact with it. The App will provide a native user experience on mobile devices.
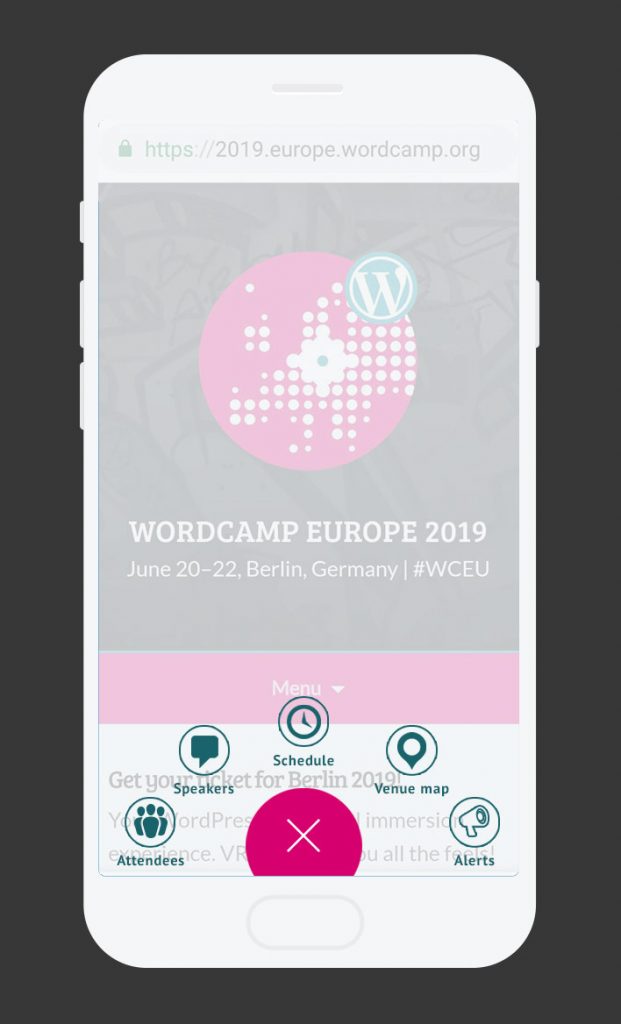
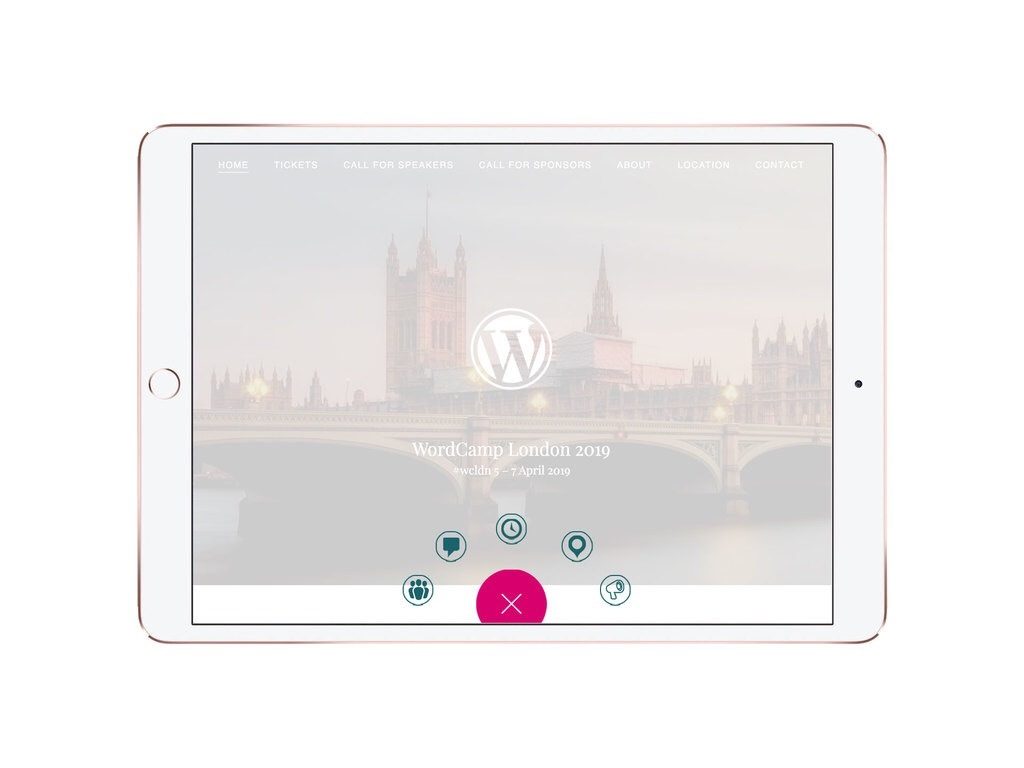
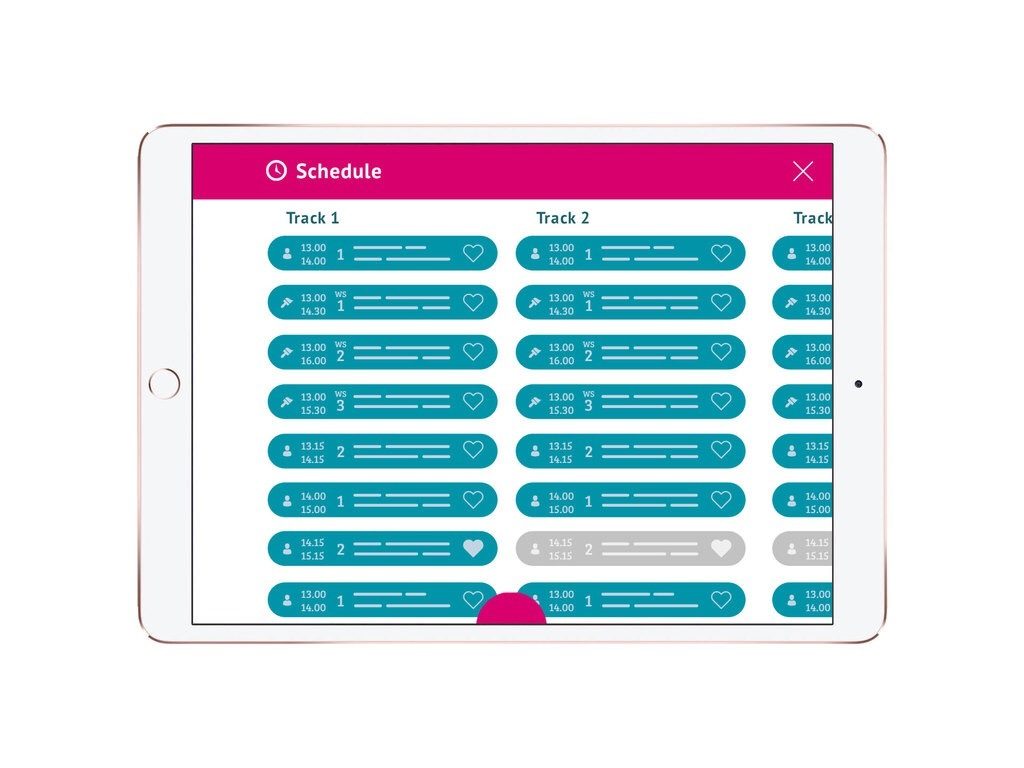
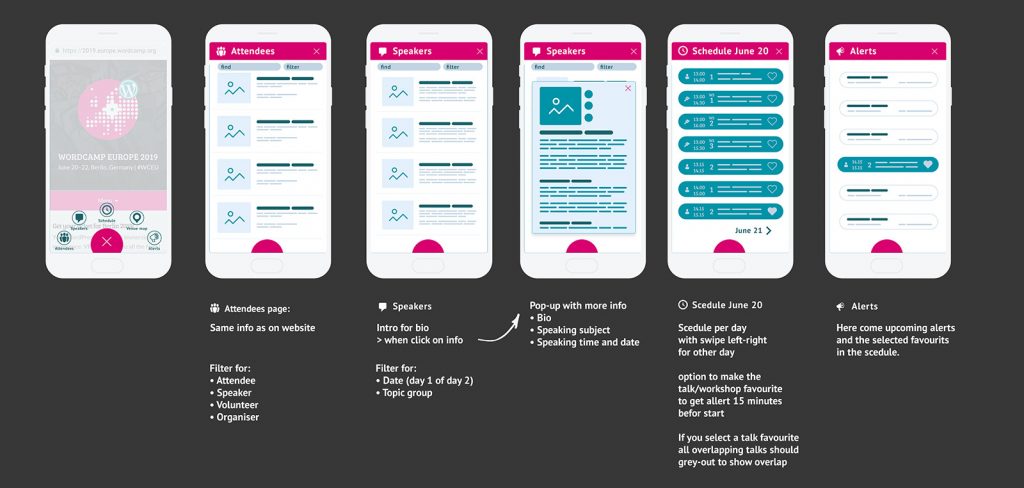
WordCamp PWA design examples

Attendees using tablet devices or laptops with smaller screens should be able to benefit too as the App should work and display well responsively.


Who is behind this project?
This development is being led by the WordCamp Europe Attendee Services, Design and Communication Teams. We hope to pilot the App at WordCamp London in April 2019, with a full feature launch at WordCamp Europe in June.
What we want to know
- Would you use this PWA plugin for your WordCamp event?
- Is the content useful for most WordCamp attendees and is anything missing/unnecessary?
- Is the design/UI proposed intuitive and accessible?
- Do you have other feedback or observations?
Head to the Make WordPress Community post to join the discussion and provide your feedback.

I loved the concept. We will most probably use it in WordCamp Dhaka if our other organizers agree. An app like this will surely make getting information easier for the attendees. All the best!